
no parameter
Example of code:
<defs>
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="400" height="400">
<feImage x="0" y="0" width="100" height="100" xlink:href='memo2.svg' result='pict1'/>
<feTile x="0" y="0" width="400" height="400" in="pict1"/>
</filter>
</defs>
<use filter="url(#MyFilter)" x='0' y='0'/>

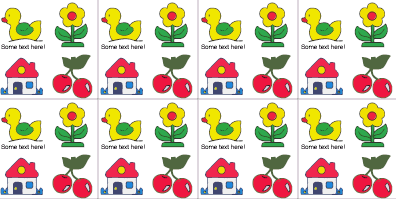
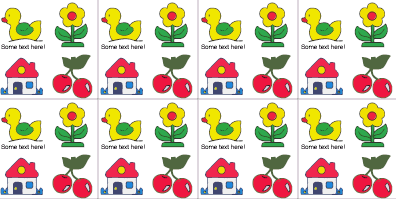
Figure 1: feTile with SVG picture
Tool: you can choose external graphic, width and height for tile and tiling
FrontPage feColorMatrix feComponentTransfer feSpecularLightning feDiffuseLightning feSpotLight feDistantLight fePointLight feFlood feImage feTurbulence feTile feMerge feBlend feComposite feGaussianBlur feMorphology feConvolveMatrix feDisplacementMap feOffset