
parameters:
Example of code:
<defs>
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="400" height="400">
<feImage xlink:href='memo1.svg' result='pict1'/>
<feImage xlink:href='ronds.svg' result='pict2'/>
<feDisplacementMap scale="4" xChannelSelector="R" yChannelSelector="G" in2="pict2" in="pict1"/>
</filter>
</defs>
<use filter="url(#MyFilter)" x='0' y='0'/>

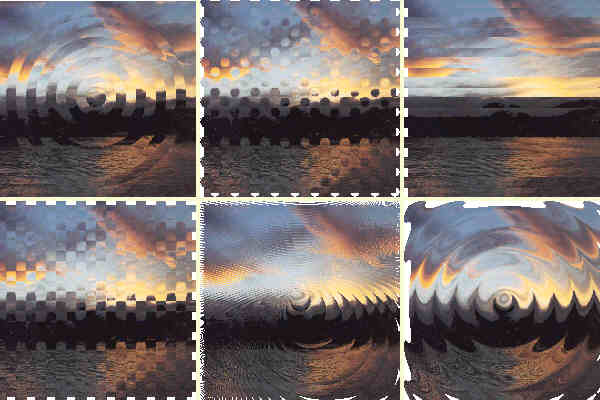
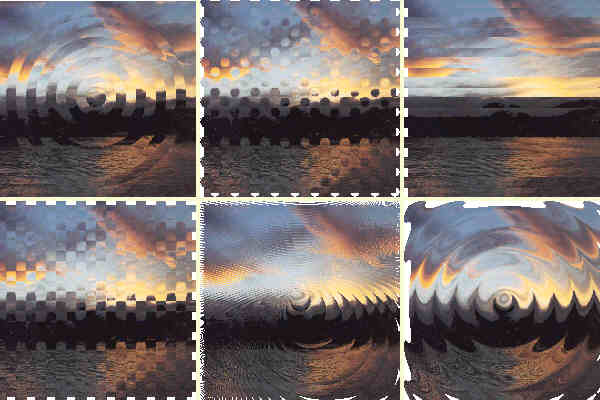
Figure 1: Effects on JPEG picture with different grids
Tool: Change
parameters, pictures see effects and save SVG
Examples: See effect on a JPEG picture with different
grids as SVG
animations on picture with grid : small
circles - concentric circles - horizontal
strips - checked grid - radial
gradient - feTurbulence
fade-in out between two pictures with grid : radial gradient
- feTurbulence
FrontPage feColorMatrix feComponentTransfer feSpecularLightning feDiffuseLightning feSpotLight feDistantLight fePointLight feFlood feImage feTurbulence feTile feMerge feBlend feComposite feGaussianBlur feMorphology feConvolveMatrix feDisplacementMap feOffset